تغییر اندازه عکس: برای تغییر اندازه عکس، ما نیاز به نرم افزار فتوشاپ داریم. برای اینکه با حجم کمتری برنامه فتوشاپ را داشته باشید میتوانید از نسخه پرتابل که نیاز به نصب ندارد و حجم کمتری دارد استفاده کنید. برای دانلود این نرم افزار وارد این لینک شوید.


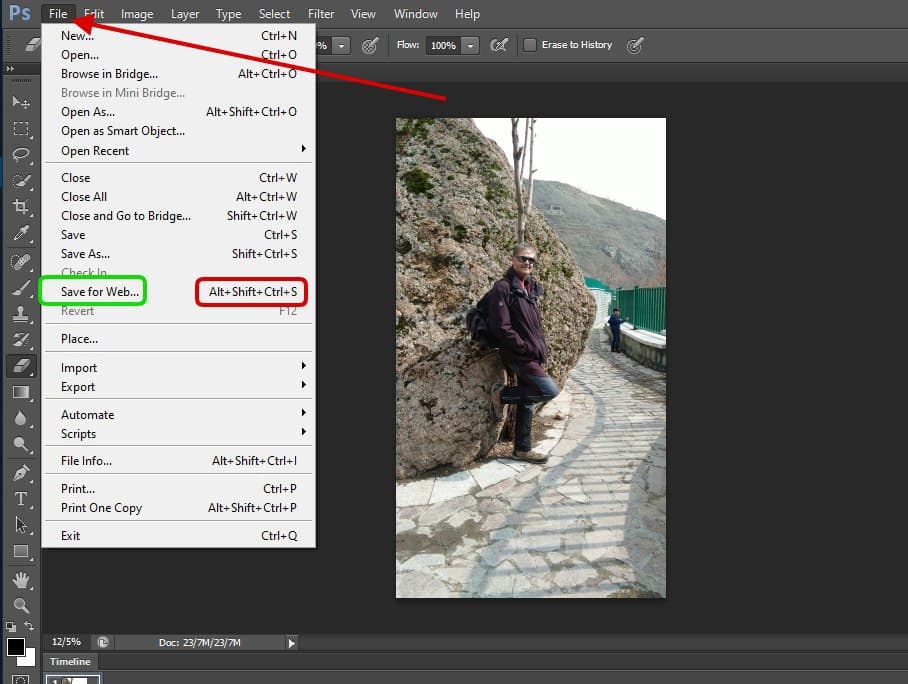
برای تغییر اندازۀ، فایل تصویر را در فتوشاپ باز کنید. در این برنامه یک گزینه وجود دارد به نام …save for web روی این گزینه کلیک میکنید (یا Alt+shift++ctrl+s)
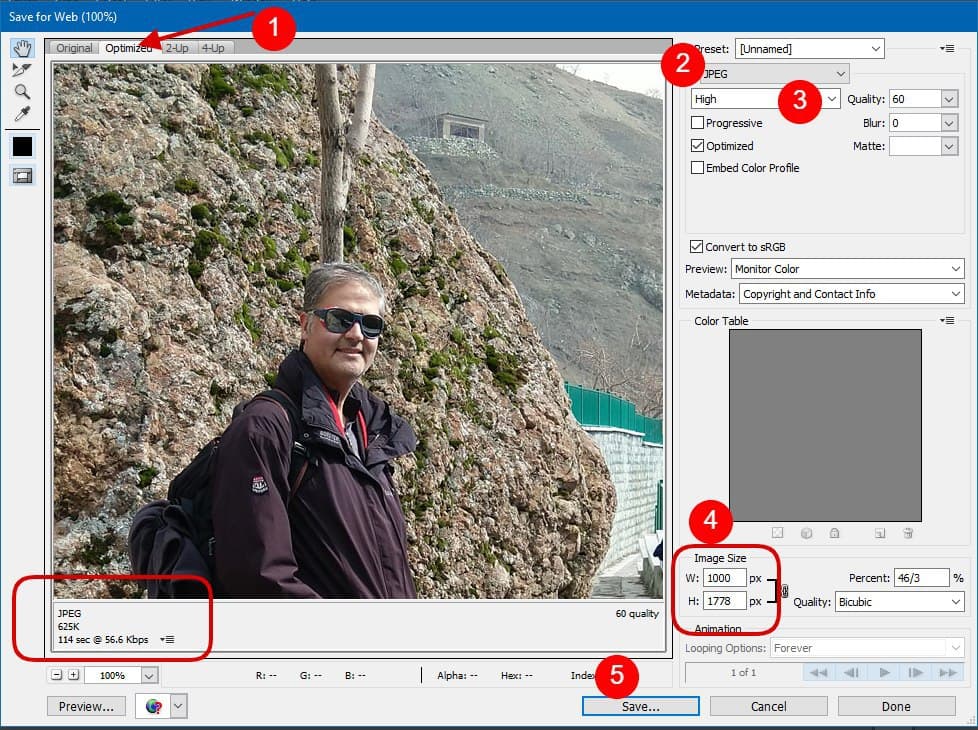
یک پنجره جدید برای شما باز میشود. اگر تصویر را در نسخه پرتابل باز کرده باشید طبق همین توضیحات میتوانید اندازه تصویر خود را تغییر دهید.

۱) در سمت بالای تصویر گزینهی optimized را انتخاب میکنید.
۳و۲) در قسمت راست صفحه، توجه داشته باشید که باید JPEG را انتخاب کنید. و قسمت پایین آن را روی High میگذاریم.
۴)در قسمت پایین در کادر image size مقابل W ، px1000
را تایپ میکنید. در کادر پایین هرچه نوشته شد همان عدد را بگذارید باقی بماند. و در آخر، پایین تصویر save را میزنیم و تصویر ما ذخیره میشود.

اکنون ما یک عکس مناسب برای وب خود خیره کردهایم. حالا تصمیم داریم آن را روی وردپرس خود استفاده کنیم. برای استفاده از تصویر در وسط متن خود، در قسمت افزودن نوشتهها نوشته جدید را انتخاب میکنید. در قسمتی از متن که تصمیم دارید تصویر خود را آپلود کنید اینتر میزنید و سپس در قسمت بالای صفحه ورد، گزینهی «افزودن پروندههای چند رسانهای» را انتخاب میکنید.
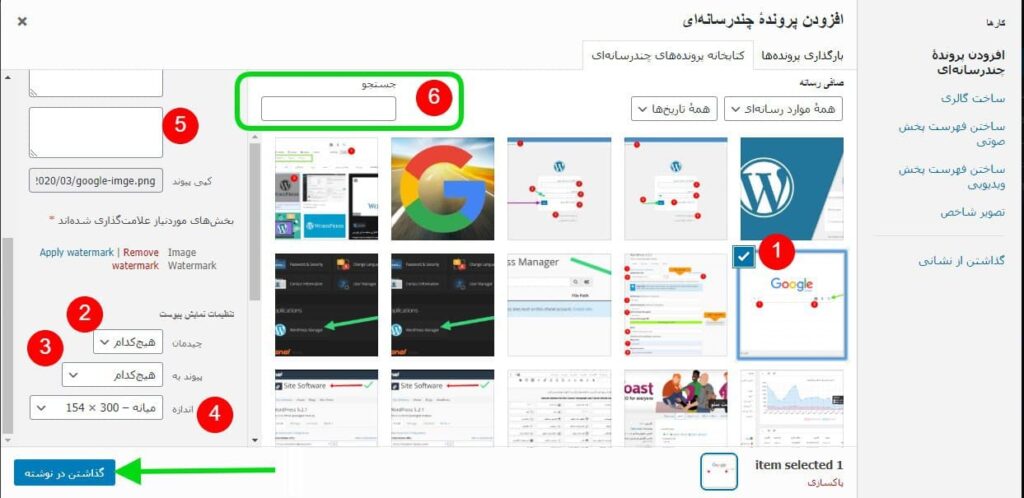
دقت داشته باشید سمت چپ ویرایشگر وردپرس دور دیداری و متن دایره کشیده شده، ما فقط با بُعد دیداری سر وکار داریم. وقتی پرونده چند رسانهای باز شود در شماره ۱ تصویر خود را انتخاب میکنید

۱) تصویر خود را انتخاب کنید.
۲) چیدمان: چیدمان عکس شما را تنظیم میکند. که معمولاً وسط چین انتخاب میکنیم.
۳) پیوند به: میتوانيد به تصویر خود لینک دهید و آدرسی را که در نظر دارید، درج کنید.
۴) اندازه: گزینهای مهمی است. علاوه بر اینکه ما عکس بهینهای به وردپرس تحویل میدهیم، خودِ وردپرس عکس را بسته به تنظیماتِ قالب، چندین کپی با سایزهای مختلف از تصویر به ما تحویل میدهد. دلیل آن که اندازه تصویر را px 1000 در نظر گرفتیم این بود که تصویر، کل صفحه را بپوشاند و اندازه مناسبی با مانیتور سیستم ما داشته باشد.
۵) نام تصویر را به لاتین مینویسید. در نظر داشته باشید که اسم تصویر حتماً به زبان انگلیسی نوشته شود.
۶) میتوان نام تصویری را که در نظر دارید جستجو کنید.





 ) و فارغ تحصیل مهندسی کامپیوتر (به سختی در ۱۳۸۵ ) از سال ۱۳۸۸ فعالیت حرفه ای خودم رو در طراحی سایت شروع کردم با همون اینترنت دیال آپ! به هنر علاقهمند هستم و خوشنویسی ، عکاسی و هنر ظریف بی خیالی را تجربه کردم !
) و فارغ تحصیل مهندسی کامپیوتر (به سختی در ۱۳۸۵ ) از سال ۱۳۸۸ فعالیت حرفه ای خودم رو در طراحی سایت شروع کردم با همون اینترنت دیال آپ! به هنر علاقهمند هستم و خوشنویسی ، عکاسی و هنر ظریف بی خیالی را تجربه کردم !
2 پاسخ
سلام آقای قائدی عزیز، مطالب مندرج در سایت شما برای آموزش ورد پرس واقعاً خوب و مفید و کاربردی است و من خیلی دوست داشتم که از این اطلاعات بخوبی بهره مند شوم که با استفاده از سایت شما توانستم به این خواسته ام برسم. دوستدار استفاده از تجربیات بیشتر ارزشمند شما هستم با تشکر فراوان.
درود بر شما آقای قائدی عزیز
ممنون بابت آموزشها
کاربردی هستن و مفید